Ücretsiz e ticaret nasıl yapılır?
Ücretsiz e-ticaret; özellikle e-ticaret kariyerinin başında olanlar için kaçırılmayacak bir fırsattır. Ücretsiz e-ticaret sitesi altyapı hizmeti sağlayıcıları ile çalışılması satıcıya epey yol kat ettirecektir. Kullanımı, yönetimi kolay aynı zamanda güvenilir ücretsiz e ticaret sitesi ile siz de minimum maliyetlerle ticarete başlayabilirsiniz.
eticaret.com nedir?
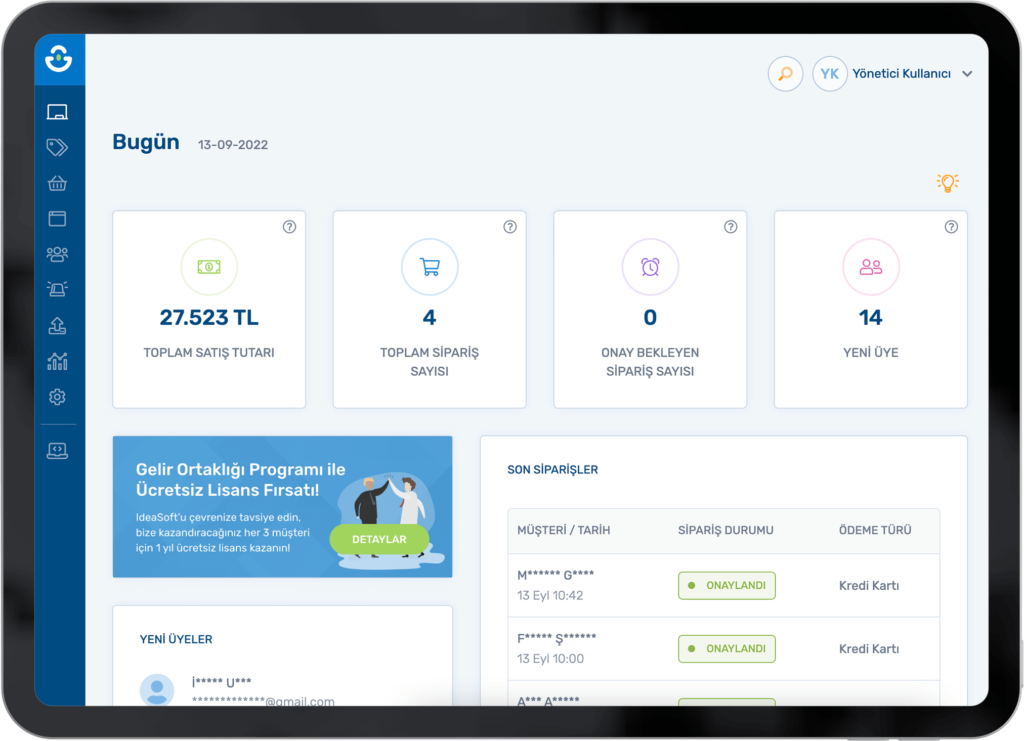
Web ve mobil tabanlı yazılım çözümleri sunmayı ilke edinmiş Türkiye’nin lider e-ticaret altyapı sağlayıcısı olan IdeaSoft'un "E-ticareti Özgürleştirmek" motivasyonuyla hayata geçirmiş olduğu eticaret.com, e-ticareti gerçek anlamda deneyimlemek isteyen herkese ücretsiz olarak e-ticaret deneyimi sağlayan Türkiye'deki tek platformdur.
E ticaret nedir?
E-ticaret internet aracılığıyla yapılan ürün veya hizmet satışıdır. Fiziki olarak bir arada bulunmadan sınırlar ötesi gerçekleştirilebilen ticaret türüdür. E-ticaret; pazar yerleri, aplikasyonlar ve sosyal mecralar aracılığıyla veya kurumsal bir satış sitesi kurularak gerçekleştirilir. Dolayısıyla e-ticaret ulaşılabilirliği ve kolaylığı sayesinde hem müşteri hem de satıcı açısından birçok avantajı beraberinde getirir.
E ticaret nasıl yapılır?
E-ticaret, bir ürünün/hizmetin çevrimiçi olan müşterilerin beğenisine sunulmasıyla gerçekleştirilir. Tüketici e-ticaret sitesi üzerinden siparişini oluşturduğu takdirde e-ticaret süreci de başarıyla gerçekleştirilmiş olur. Bunun yanı sıra satış sonrasında oluşabilecek sorunlar ve bu doğrultuda gerçekleştirilen teknik destek hizmetleri de e-ticaret sürecine dahildir.
E ticarete nasıl başlanır?
Her şeyden önce hangi sektörde yer alıp hangi ürünü satacağınızı kesinleştirmeniz gerekir. Bir diğer önemli nokta ise satış odaklı tasarlanmış internet sitesi ve şirket kurulumudur. E-ticaret yapacak kişilerin ayrıca şirket kurmuş olması da zorunluluklardan bir tanesidir. Tüm bu prosedürlerin yanı sıra markaya ait olacak logo ve görsel çalışmaları, pazarlama stratejileri de bu sürecin bir parçasıdır.
E ticaret yapmak istiyorum, nasıl ilerleyebilirim?
E-ticaret dünya çapında gerçekleştirilen milyonlarca insanın satıcı veya alıcı olarak bir parçası olduğu sistemdir. E-ticaret yapmaya karar verdiğinizde öncelikle tüm süreci araştırmalı ve tüm çalışma motivasyonunuza harekete geçmelisiniz. Burada önemli olan harekete geçip bazı şeyleri deneyerek öğrenmekten geçmektedir. Ürününüzü belirlemekle sürece ilk adımınızı atabilirsiniz. Ardından marka oluşturma, ürünlerinizi sergileyeceğimiz bir internet sitesi ve şirket kuruluşu gibi prosedürlerin tamamlanması gerekecektir.
E ticaret için gerekenler nelerdir?
Öncelikle neden e-ticarete başlamak istiyorsunuz bunun cevabını bulmalısınız. Bu motivasyon süreç boyunca size yardımcı olacak. Teknik konulara bakıldığında ise bahsetmiş olduğumuz gibi e-ticaretin yapılacağı platform yapılacak ilk işlerden biri olacaktır. Bu bir kurumsal internet sitesi veya pazar yerleri olabilir. Satılacak ürünün/hizmetin belirlenmesinin yanında hedef kitle, hedef pazar gibi konuların da belirlenmesi gerekir.
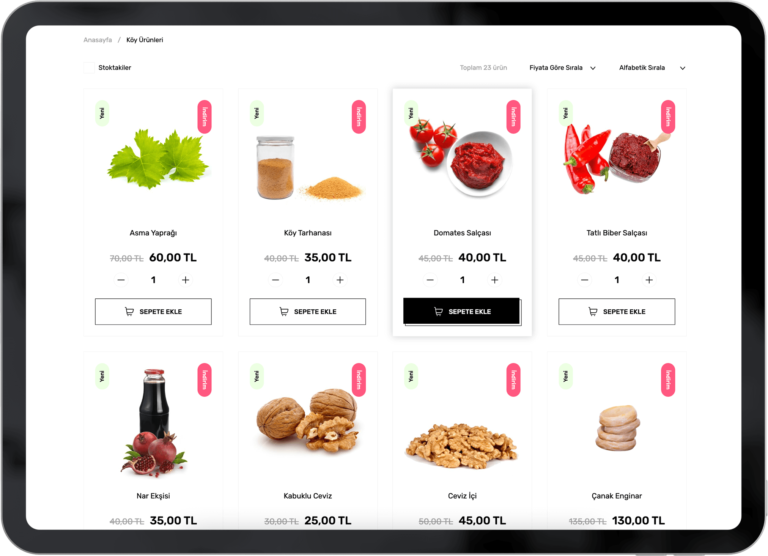
E ticaret sitesi kurmak için ne yapmalısınız?
E-ticaret süreçleri çoğu zaman sanıldığından daha hızlı ve kolay ilerleyebilmektedir. Bu sürecin bir parçası olan e-ticaret sitesi kurma işlemini de doğru altyapı sağlayıcısını bularak daha kolay ve hızlı bir hale getirmek mümkün. Dolayısıyla e-ticaret sitesi kurmak için bu konuda en iyi çözümleri sunan altyapı sağlayıcılarını araştırmakta fayda var. e-ticaret.com bu amaç doğrultusunda ücretsiz altyapı desteği sağlamaktadır.
E ticaret sitesi nasıl kurulur?
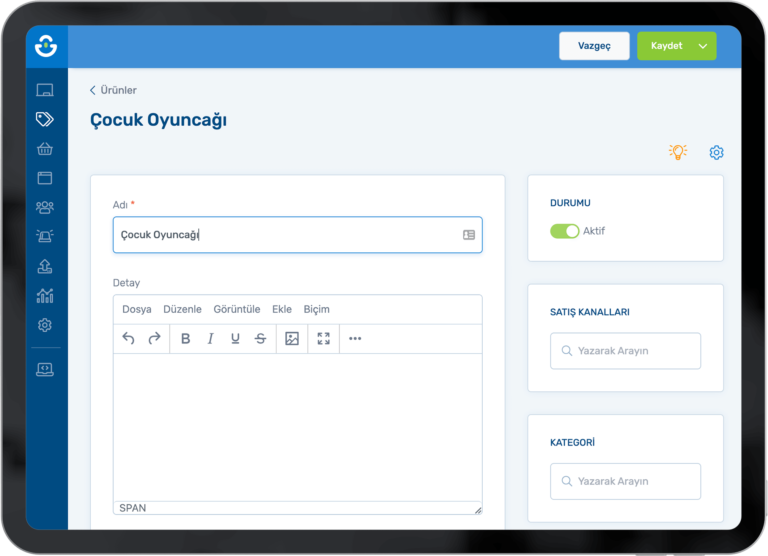
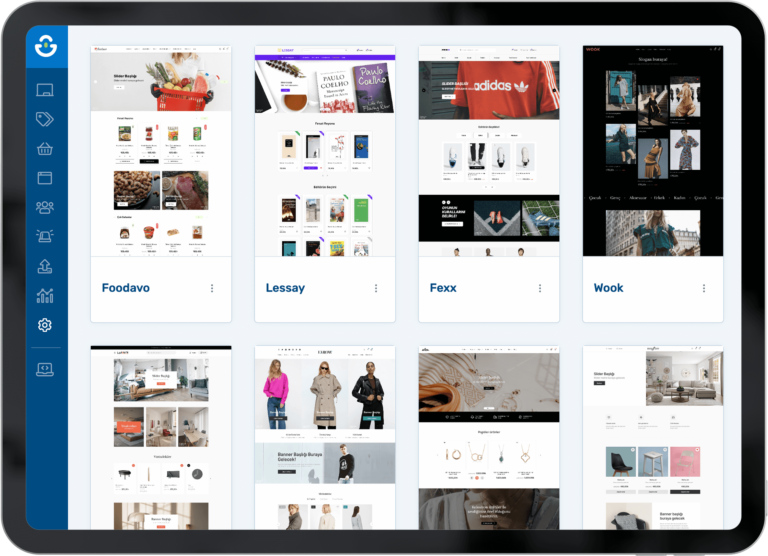
E-ticaret sitesi kurulum aşamasında öncelikle genel bir ön hazırlık yapılmalıdır. Ardından gerekli yasal süreçler de tamamlanmalıdır. Tüm bu süreç boyunca yardım almaktan çekinmeden konunun uzmanlarından bilgi almanızı tavsiye ederiz. E-ticaret sitesi kurmak için izlemeniz gereken bazı diğer adımları ise şu şekilde sıralayabiliriz: Marka kurulumu, e-ticaret altyapısının belirlenmesi, site tasarımının oluşturulması, ürünlerin e-ticaret sitesine yüklenmesi, kargo ve lojistik altyapısının hazırlanması ve ödeme yöntemi kurgusunun tamamlanmasıdır.
E ticaret için şirket nasıl kurulur?
E-ticaret sürecinde resmi işlem prosedürleri de oldukça önemlidir. Şirket kurmak bu prosedürlerden biridir. Resmiyetiye kavuşturulmuş bir e-ticaret sitesi şirketiyle gönül rahatlığıyla ticaretinizi gerçekleştirebilirsiniz. Alınan yasal izin ve belgeler ile birlikte ileride karşınıza çıkması muhtemel sorunları ortadan kaldırmış olursunuz.
E ticaret fikirleri ve e ticaret girişimleri nelerdir?
İyi bir fikriniz varsa satış yapmaya çok yakınsınız diyebiliriz. E-ticarete girmeden önce birçok kişinin aklına takılan sorulardan biri de e-ticaret fikirleri bulma konusunda olduğunu biliyoruz. Bu konuda ne kadar özgün ve iyi bir fikriniz varsa başarı oranı da o kadar yüksek olacaktır. Sürekli güncel kalmak, gündemi ve trendleri takip etmenin de faydasını mutlaka göreceksiniz. Çevrenizden ve araştırdığınız kişilerden ilham almayı da unutmayın. eticaret.com girişimcilerin ve bildiğiniz farklı başarılı girişimcilerin deneyimlerinden yola çıkarak kendi e-ticaret rotanı oluşturabilirsin.
E ticarette ne satabilirim?
E-ticarette aklınıza gelen birçok ürün veya hizmetin satışı gerçekleştirilir. Sadece bazıları diğerlerine göre daha avantajlı olabiliyor. Avantajlı satılan mal veya hizmeti niş kategorilerden elde edebilirsiniz. Son dönemde satış hacmi çok olan kategorilerden sizlere örnek verecek olursak: Kadın-erkek tekstil ürünleri, kozmetik ürünler, bebek bakımı ve bebek tekstil, evcil hayvan ürünleri, mutfak araç-gereçler, ev ve dekorasyon eşyaları, araç aksesuarları, elektronik ürünler şeklinde sıralayabiliriz.
E ticaret siteleri nelerdir?
E-ticaret yapabilmek için temel unsurlardan biri internet sitesidir. Sizi yarı yolda bırakmayacak altyapısı sağlam ve güvenilir bir e-ticaret sitesi kurmanızda fayda var. eticaret.com ile e-ticaret sitesi kurma işini kolayca ve ücretsiz olarak halledebilirsiniz. Siz de eticaret.com hazır altyapılarını tercih eden ozzieskokorec.com, sokaksihirbazi.com, karspor.com.tr ve daha niceleri gibi vakit kaybetmeden ticaretinize başlayın